
Websites, everyone’s got one, and we’re all familiar with the concept. But just how important is a new website? What are the new web trends of today, and why should my site utilize them?
We have a top-notch web developer on our team named Yuriy. We asked him what his favorite thing about his job was, and he said, “I think my favorite part is how you can make visual changes using code. You basically build an entire world. To me, that seems so powerful and beautiful at the same time. I love programming!”
With all the popular web trends to date, there are three in particular we’d like to highlight.
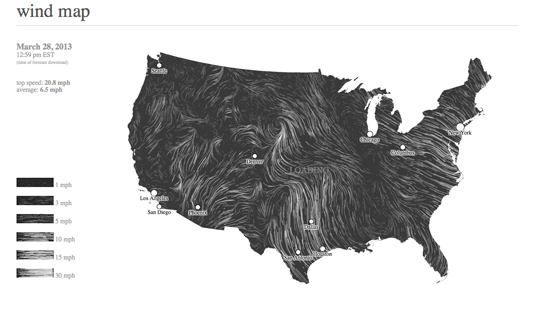
Parallax Sites:
The word “Parallax” comes from the animation world. It’s the name of the effect where background elements “move” in relation to the viewer. Think of driving along a hill and looking out the window. You’ll notice how things move at a different pace. Closer things zip by, where farther things seem to barely move. In the animation world, this creates an illusion of 3d space, and websites can have it too! It looks amazing, and it’s fun to navigate!
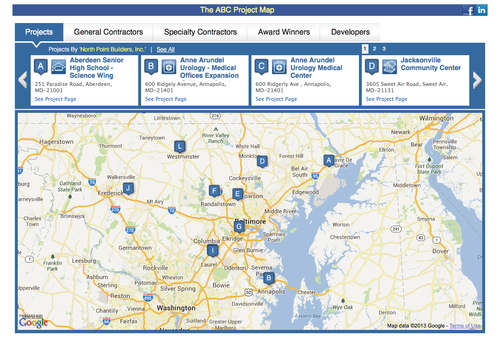
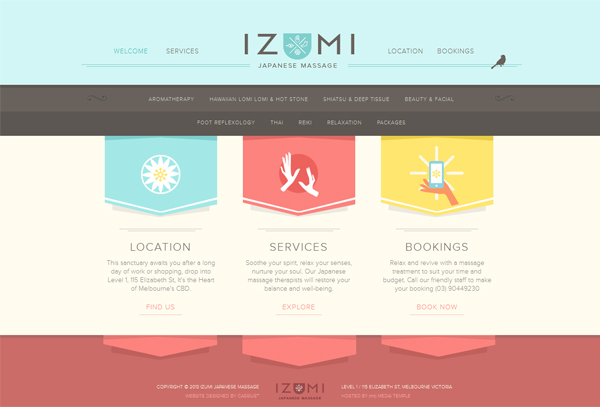
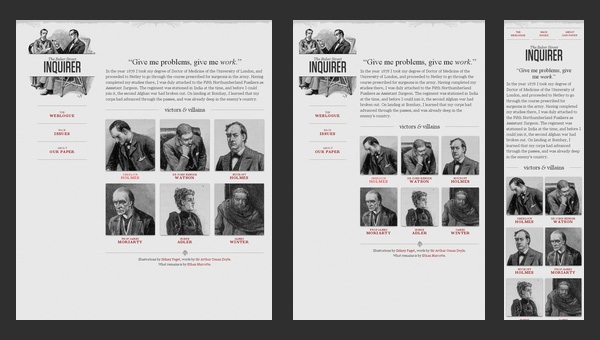
Responsive Sites:
Waaaay back in the olden times, there were things called “Desktop Sites” and “Mobile Sites”, which operated closely together, but still so very apart. “Ye olde two sites” is what I believe they called them. But these days, Responsive Sites do the job of both Desktop and Mobile. They’re sites that resize depending on the size of the browser it’s view upon—automatically! Essentially, you make one site that’s viewable from any platform you visit it from!
Improved Search Engine Marketing:
We have an SEO specialist, who acts as a ninja, implementing your site everywhere without a trace! You’ll show up higher in google searches, and will therefore be easier to find! His name is Joel. Call us today and see what he can do to make you appear in web searches!
Get a hold of us at MOS Creative, and we’ll help YOU stand OUT!