 As web technology continues to evolve, so does the platform that we interact with it on. Now-a-days, clients want their websites to be compatible with a variety of devices, including iPhones, iPads, Kindles, HD TVs, desktop computers – you name it. And in five years, who knows how many more of these gadgets will be out there?
As web technology continues to evolve, so does the platform that we interact with it on. Now-a-days, clients want their websites to be compatible with a variety of devices, including iPhones, iPads, Kindles, HD TVs, desktop computers – you name it. And in five years, who knows how many more of these gadgets will be out there?
When a person visits a website from any one of these devices, they expect it to be easy to navigate and formatted in a way that makes sense. If not, they probably won’t waste their time on it scrolling around and will find another option. Losing website viewers (and potential customers!) for a reason as simple as this is a HUGE mistake for web developers. Yet at the same time, designing an entirely new website to specifically fit each device would take up an impractically large amount of your time. Trust us, we know how precious time is in the web design industry!
Don’t worry, there is a solution to this problem, and it’s called responsive web design. Responsive web design is the concept that a website’s design should adapt to fit the size and shape of the screen that it’s being viewed from. For example, when a person switches from viewing a site on their laptop to their iPhone, the site will automatically recognize this change in device and respond to the new preferences.
This innovative approach was first created by Ethan Marcotte, who wrote the article “Responsive Web Design”. Marcotte was inspired by the concept of responsive architecture, where the architecture of a room adjusts to accommodate the number of people in it. He applied the same idea to the web and voilà! – We have responsive web design.
Now that you understand what responsive web design is and why it’s important, you might be asking yourself, “Ok, so how do I actually create it?” Let’s break it down and take a quick look at the three main features of a responsive site:
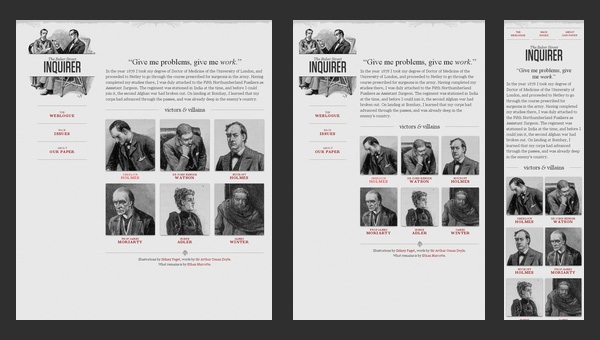
- Fluid Grid – The first key aspect of creating a responsive website is to use what’s known as a fluid grid. A fluid grid allows the website layout to easily adapt to both landscape and portrait settings. It does this by using proportions to adjust the layout, instead of fixed rates or percentages. Therefore, whether your website is stretched across a wide screen or squeezed onto a tiny mobile device, all elements of the site will be resized in relation to one another.
- Flexible Images –
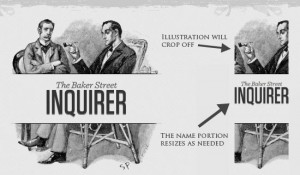
 Images must be created in this same “flexible” way, where the height and width of the image is not fixed, and the browser adjusts the image to fit the size of the screen. Take a look at Marcotte’s example of a flexible image, and notice how he hides, reveals, or resizes parts of the image depending on the screen size.
Images must be created in this same “flexible” way, where the height and width of the image is not fixed, and the browser adjusts the image to fit the size of the screen. Take a look at Marcotte’s example of a flexible image, and notice how he hides, reveals, or resizes parts of the image depending on the screen size. - Media Queries – Media queries allow us to specify certain size ranges in the website code to determine when the page should change its layout. This way, you only have to design the site once, and the computer will automatically create each variation from that.
While fluid grids, flexible images, and media queries are the three technical ingredients of a responsive website, it is important to realize that responsive web design is more than just a series of techniques – it involves a completely different, abstract way of thinking. This type of thinking is here to stay and will only become more vital as future technologies and devices continue to emerge.
Use responsive web design to make your website future-ready today. Not only will you save yourself from a massive headache, but you will also create a positive, customized experience for your website viewer. Isn’t that what us web designers are always working so hard towards anyway?











