Web Design is always changing, and what may have been a trendy and engaging site five years ago could be old news. We see this all the time with clients who may have done something very trendy, but now their traffic is down and their bounce rates are up.
Fair or not, a lot of visitors will judge you based on your site’s design, great content or not.
Here are a couple of moderately future proof design ideas that we love, and that your visitors will be impressed enough to stick around for or even share.
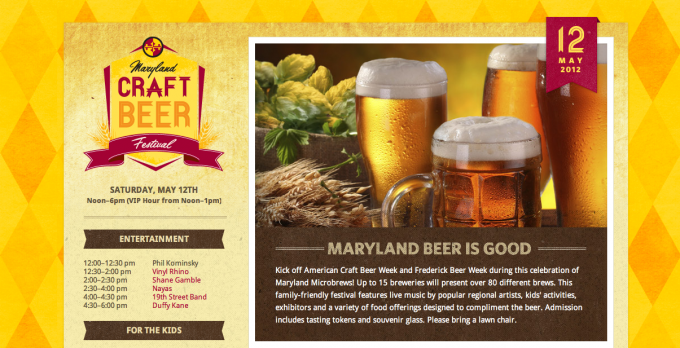
Progressive Loading:
This style of website’s goal is simplicity and focus. As a visitor scrolls through the website everything loads up on the same page in a dynamic progression of content. In a marketplace where everyone has short attention spans, it’s not always wise to expect someone to click through 4 pages of your site to read your whole story before doing a sign up form. This method keeps people focused and tells the story your way and naturally flows into your call to action.
Textured Background:
Textured backgrounds are great as a way to add some reality to website, you can make your site seem like something tangible, something more than pixels on a screen. One thing to be aware of is overdoing it though, as too much can be distracting and reduce the focus on your site.
Typography:
For a while there was a trend with sites using safe fonts. You were never quite sure if it would cause issues on your site to use a more interesting font. These days however, it’s gotten much easier and safer to spice things up on your site because there are a lot of new apps and protections to make sure that the site will operate as intended. This has led to a resurgence in interesting, branded fonts on sites.
High Res Web:
These days everyone is using high res devices, but, those high res devices can be any number of sizes or dimensions. Users are sensitive to resolution and “crispness” of images like never before. This means for designers that making use of all the modern tools is a must to display crisp graphics in a responsive way.
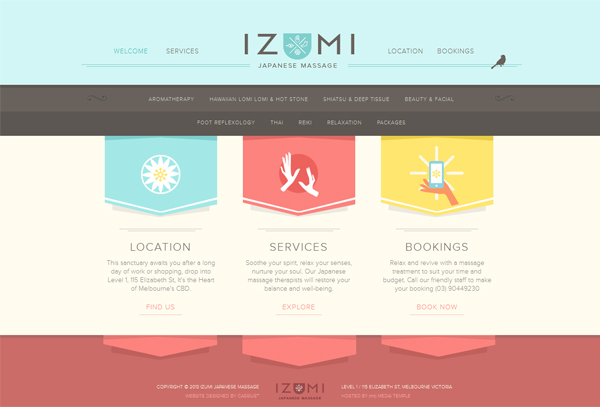
Using Pastels:
This follows the current trend of simplifying websites and going for minimalism. The pastel color pallet makes sites seem more simple and friendly. Another benefit is it adds more contrast to the site and gives your visitors happy feelings.
Infographics and Social Media:
The most important thing to note about this ongoing trend is its shareability. People love sharing information but with the oversaturation of information people are much less likely to read a couple of pages on a subject. Because of this, we need to give them bite sized and friendly doses of information if we want people to engage.
Thank you for reading! We hope that this helped spark some ideas for your new website or your next website update.
You can leave a comment or question below and we will make sure to get back to you!
Check us out at MOSCreative.com.
Best,
JT